+- BorderGame (https://www.bordergame.it)
+-- Forum: Off Topic (/Forum-Off-Topic)
+--- Forum: Off-Topic (/Forum-Off-Topic--27)
+--- Discussione: Photoshop (/Thread-Photoshop)
Photoshop - RecoveryBot3 - 07-11-2010 03:43 PM
Creata da: TheGangster
Conoscere Photoshop
Photoshop ? un software commerciale molto utilizzato in campo grafico-fotografico per l'elaborazione ed il ritocco di immagini digitali.
Adobe Photoshop è un software di grafica raster (chiamata anche bitmap) e per questo si differenzia dai software di grafica vettoriale come Adobe Illustrator, Macromedia FreeHand, Corel Draw e XaraX. Se siete alle prime armi con il pi? completo software di elaborazione grafica digitale vi starete domandando quale sia la differenza fra grafica raster e grafica vettoriale.
Raster o bitmap: la spiegazione ? semplice. Nella grafica raster le immagini sono costituite da una serie di punti (chiamati pixel). Le immagini raster vengono misurate in pixel (la principale unit? di misura), i pixel non sono altro che una serie di punti colorati e uniti fra di loro. I colori delle immagini vengono memorizzati sottoforma di bit. Il principale aspetto negativo della grafica raster ? il limite imposto dalla risoluzione. Zoomando un immagine Raster sar? facilmente intuibile un calo della qualit? (le immagini diventano pixelate cio? si sgranano).
Vettoriale: ? il top in campo grafico. La grafica vettoriale sfrutta una serie di formule matematiche per generare degli elementi grafici (punti, linee, curve e poligoni) e creare l'immagine definitiva. I file vettoriali non hanno problemi con la risoluzione in quanto possono essere ingranditi all'infinito senza perdere qualità.
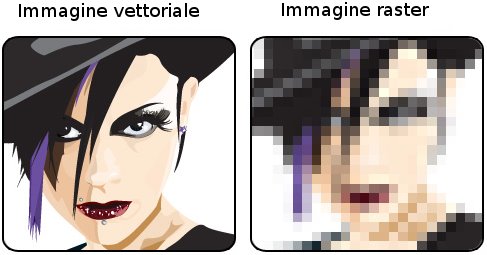
Ecco un esempio fra grafica raster e vettoriale:
Spoiler:
Spiegata la differenza fra grafica raster e vettoriale passiamo alla spiegazione degli strumenti presenti in photoshop.
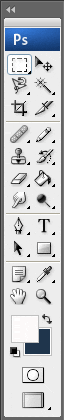
 La barra degli strumenti di Photoshop
La barra degli strumenti di PhotoshopIn questa guida abbiamo utilizzato la versione CS3 di Photoshop. Non ? l'ultima versione disponibile ma gli strumenti sono identici (nelle altre versioni solitamente ne vengono aggiunti altri).
Per prima cosa, ogni pulsante contiene se presente la linguetta nera in basso a destra altri pulsanti. Per farli apparire basta tenere cliccato sul bottone relativo al pulsante per visualizzare quelli nascosti. E' logico che ? una scelta voluta dagli sviluppatori per non incasinare troppo lo schermo e rendere disponibili in primo piano quelli maggiormente utilizzati.
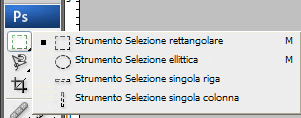
 Gli strumenti di selezione
Gli strumenti di selezioneSono quelli che vedete nella foto a lato. Si chiamano Selezione Rettangolare, Selezione ellittica, Selezione Singola riga, Strumento selezione singola colonna. Tutti servono per selezionare in un dato modo una parte dell'immagine (rettangolare, ellittica ecc).
 Strumento sposta
Strumento spostaE' l'unico strumento per spostare una parte dell'immagine o dei livelli. Lo strumento sposta pu? essere selezionato rapidamente premento il tasto Ctrl (su Windows) o CMD (su Mac).
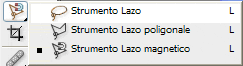
 I Lazi
I LaziLo strumento lazo serve per selezionare liberamente una porzione dell'immagine. Il lazo poligonale consente di selezionare una parte dell'immagine creando una linea dritta (? utile per selezionare con precisione delle parti rette), il lazo magnetico ? uno strumento di facile utilizzo e dai grandi risultati. Se dovete scontornare un immagine spesso ? la soluzione migliore. Esso riconosce automaticamente i bordi dell'immagine attaccandosi ad essi. Da notare che ? un grande strumento nel caso in cui si voglia selezionare un immagine con un buon contrasto fra immagine in primo piano e sfondo mentre, a volte crea disastri per immagini di scarsa qualit? e con pochi dettagli.
Gli strumenti Selezione Rapida e Bacchetta magica
Lo Strumento Selezione rapida consente tenedo premuto il mouse di selezionare una quantit? di pixel scelti da noi basandosi sul campionamento di quest'ultimi in base al colore e alle texture. Lo strumento bacchetta magica funziona come la Selezione Rapida ma in questo caso viene campionata un'area pi? ampia (in base alla sensibilit? che impostiamo).
La Taglierina
La taglierina consente di ritagliare una parte dell'immagine con forma rettangolare. E' possibile impostare la risoluzione del taglio ed una dimensione di pixel predefinita da ritagliare. E' il metodo pi? utilizzato per ritagliare un immagine o parte di essa.
strumenti sezione [Guida] Photoshop, Spiegazione dei vari strumentiGli strumenti Sezione e Selezione sezioni
Questi strumenti vengono usati per la web grafica. Creando delle sezioni ? possibile salvarne facendo File > Salva per Web.
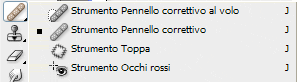
strumenti correttivi [Guida] Photoshop, Spiegazione dei vari strumentiGli strumenti correttivi
Sono tutti strumenti per correggere e migliorare una parte di un immagine. Il pennello correttivo al volo clona i contenuti di una parte rovinata di un immagine e sfuma i pixel con quelli adiacenti. E' un ottimo metodo per eliminare velocemente delle imperfezioni. Lo strumento pennello correttivo molto simile al timbro clone si differenzia da esso perch? evita di oscurare la trama e l'ombreggiature di un immagine. La Toppa consente di effettuare delle selezioni di una parte dell'immagine e clonarla. Lo Strumento Occhi Rossi come facilmente intuibile dal nome consente di risolvere il fastidioso problema delle fotografie con il famoso effetto occhi rossi. Non ? sempre la scelta migliore da utilizzare per rimuovere gli occhi rossi, per un risultato migliore si possono utilizzare lo strumento selezione per selezionare la parte dell'immagine affetta da occhi rossi e utilizzare le Curve (Immagini > Regolazioni > Curve per avere un ampio controllo sui colori).
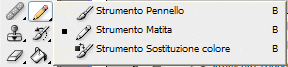
pennello matita sostituzione colore [Guida] Photoshop, Spiegazione dei vari strumentiGli strumenti Pennello, Matita e Sostituzione Colore
Il pennello serve proprio per dipingere e a differenza dello strumento matita (che disegna in modo preciso) consente di sfumare la pennellata. Il pennello ?' uno strumento molto potente grazie alle molteplici opzioni presenti. Lo strumento sostituzione colore serve per dipingere su un colore gi? presente di un immagine. Il suo utilizzo non ? molto vario.
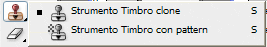
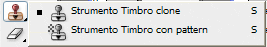
strumento timbro clone pattern [Guida] Photoshop, Spiegazione dei vari strumentiStrumento Timbro Clone e Timbro Clone con Pattern
Lo strumento Timbro Clone serve per clonare una parte di un immagine. Per selezionare la parte da clonare premere Alt+Clic (Windows) o Opzione+Clic (Mac) e poi rilasciare nel punto dove si intende clonare una parte dell'immagine. E' possibile indicare le dimensioni da clonare impostando la dimensione del Pennello e ottenere clonazioni pi? omogenee lavorando sull'opacit?. Lo Strumento Timbro Clone con Pattern consente di affiancare delle immagini ripetute (Pattern) ripetendo pi? volte un immagine.
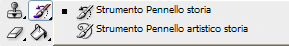
strumento pennello storia artistico [Guida] Photoshop, Spiegazione dei vari strumentiLo strumento Pennello Storia e Pennello Artistico Storia
Il pennello Storia riporta in vita una parte di un immagine cancellata. E' possibile indicare la parte precedente dell'immagine da resuscitare scegliendola dalla palette Storia. Il pennello Artistico Storia viene utilizzato come wullo precedente ma con la possibilit? di dare ritocchi artistici.
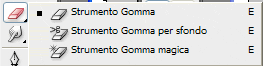
gli strumenti gomma [Guida] Photoshop, Spiegazione dei vari strumentiGli Strumenti Gomma, Gomma per Sfondo, Gomma magica.
La gomma consente di cancellare un livello o parte di esso semplicemente cliccando e trascinando lo strumento. La Gomma per Sfondo elimina lo sfondo da un immagine se viene trascinata lungo lo sfondo ed il primo piano. La gomma magica funziona come la bacchetta magina cancellando una serie di pixel selezionati o colorati in modo simile.
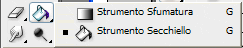
sfumatura secchiello(1) [Guida] Photoshop, Spiegazione dei vari strumentiStrumenti Sfumatura, Secchiello
La Sfumatura consente di realizzare delle sfumature varie fra di loro. Il secchiello riempie con un colore aree colorate in modo simile.
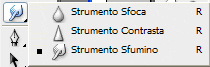
sfoca contrasta sfumino [Guida] Photoshop, Spiegazione dei vari strumentiStrumenti Sfoca, Contrasta e Sfumino
Lo strumento Sfoca fa quello che dice il suo nome e cio?, Sfoca delle parti di un immagine. Stessa cosa accade per Contrasta che aumenta il contrasto di un area. mentre lo Sfumino non fa altro che sfumare una parte di un immagine.
scherma brucia spugna [Guida] Photoshop, Spiegazione dei vari strumentiStrumenti Scherma, Brucia, Spugna
Lo strumento Scherma schiarisce i pixel di un immagine. Lo strumento Brucia li scurisce e La Spugna diminuisce la saturazione di un immagine (in pratica pi? volte viene usata pi? i colori diventano grigi).
penna ancoraggio [Guida] Photoshop, Spiegazione dei vari strumentiLe varie penne e i punti di ancoraggio
La penna consente di disegnare dei tracciati in modo libero. Tenere cliccato per creare curve e via dicendo. La penna mano Libera consente di disegnare liberamente tracciati semplicemente spostando il mouse dopo aver fatto clic (? molto utile nella grafica vettoriale e offre risultati migliori con una tavoletta grafica). Aggiungi punto di ancoraggio consente di inserire un punto su un tracciato, Elimina punto di ancoraggio lo elimina e cambia punto di ancoraggio consente di consente di modificare un punto in un altro.
strumenti testo photoshop [Guida] Photoshop, Spiegazione dei vari strumentiGli strumenti di testo
Gli strumenti di Testo servono tutti per scrivere come suggerito dalla parola in modo Orizzontale, e Verticale. La maschera testo orizzontale consente di creare una maschera per il testo orizzontalemente o verticalmente (Maschera testo verticale).
selezione tracciato diretta [Guida] Photoshop, Spiegazione dei vari strumentiSelezione tracciato e Selezione diretta
Lo strumento selezione tracciato e lo Strumento Sezione Diretta vengono utilizzati per manipolare e modificare le parti di un tracciato. E' possibile selezionare pi? punti di un tracciato, trascinarli, modificarli ecc.
photoshop forme [Guida] Photoshop, Spiegazione dei vari strumentiRettangolo, Rettangolo arrotondati, Ellisse, Poligono, Linea e Forma Personale.
Sono tutti strumenti che non richiedono particolari spiegazioni. Sono delle forme e consentono di crearne in base alle proprie caratteristiche (Rettangoli, Ellissi ecc). L'unica cosa da prendere in dettaglio ? la Forma Personale che consente di scegliere fra varie forme disponibili in Photoshop.
Strumenti nota [Guida] Photoshop, Spiegazione dei vari strumentiStrumento Nota e Annotazione Audio
Entrambi consentono di inserire delle Note all'interno di un lavoro. La Nota soffoforma di testo, Annotazione audio registrando la propria voce tramite microfono.
Contagocce righello [Guida] Photoshop, Spiegazione dei vari strumentiContagocce, Campionatore Colore, Righello e Conteggio
Il contagocce serve per prelevare il colore di un immagine ed impostarlo come primario e per ottenere info dettagliate sui colori (paletta info). Il campionatore Colore invece consente di campionare il colore di massimo 4 porzioni di un immagine. Il righello serve per misurare, le informazioni vengono visualizzate nella paletta Info. Il Conteggio consente di numerare facilmente le varie parti di un immagine.
Mano photoshop [Guida] Photoshop, Spiegazione dei vari strumentiLo strumento mano
La Mano consente di spostarsi nelle varie aree di un immagine se le dimensioni superano quelle dello schermo. E' possibile richiamare questa funzione premendo Spazio e spostandosi con il mouse.
photoshop zoom [Guida] Photoshop, Spiegazione dei vari strumentiZoom
Lo Zoom consente di ingrandire una parte dell'immagine o rimpicciolirla premento Alt (Windows) o Opzione (Mac). Tenere cliccato con lo strumento per zoomare un'area specifica.
colore primopiano secondo piano scambia [Guida] Photoshop, Spiegazione dei vari strumentiColore Primo Piano/Secondo Piano e Scambia Colori
Il quadratino colorato di bianco rappresenta il colore in primo piano, quello blu il Colore di Sfondo e le freccette poste in alto a destra consentono di scambiare rapidamente la posizione dei due colori.
maschera veloce [Guida] Photoshop, Spiegazione dei vari strumentiMaschera Veloce
La Maschera Veloce permette di usare gli strumenti di disegno sui confini di una selezione.
modalita schermo [Guida] Photoshop, Spiegazione dei vari strumentiCambia Modalit? Schermo
E' possibile cambiare tramite questo pulsante le varie modalit? di visualizzazione. Provare per capire senza troppe spiegazioni.
 Strumenti correttivi
Strumenti correttivi Gli strumenti Pennello, Matita e Sostituzione Colore
Gli strumenti Pennello, Matita e Sostituzione Colore Gli strumenti Pennello, Matita e Sostituzione Colore
Gli strumenti Pennello, Matita e Sostituzione Colore Strumento Timbro Clone e Timbro Clone con Pattern
Strumento Timbro Clone e Timbro Clone con Pattern Lo strumento Pennello Storia e Pennello Artistico Storia
Lo strumento Pennello Storia e Pennello Artistico Storia Gli Strumenti Gomma, Gomma per Sfondo, Gomma magica.
Gli Strumenti Gomma, Gomma per Sfondo, Gomma magica. Strumenti Sfumatura, Secchiello
Strumenti Sfumatura, Secchiello Strumenti Sfoca, Contrasta e Sfumino
Strumenti Sfoca, Contrasta e SfuminoBlack-Knight-

CREARE SFONDO A STRISCE
Creare sfondo a striscie
1 creiamo un nuovo documento 100px * 100px con sfondo bianco, modalit? RBG;
2 attiviamo i righelli (Ctrl+R) e zoomiamo il pi? possibile (Ctrl+ +) ;
3 tracciamo una guida (clicchiamo sul righello e trasciniamo) orizzontale e una verticale esattamente a met? (50px);
4 tracciamo tre linee di 1px tenendo premuto Shift
5 creiamo un nuovo livello e con lo strumento secchiello, selezionando le opzioni ?Tutti Livelli? e ?Contigui? e deselezioniamo ?Anti-alias?, coloriamo la prima e la terza porzione di area con un colore a vostro piacimento e nascondiamo il precedente livello con le linee
6 selezioniamo dal men? Modifica -> Definisci pattern.. e diamogli un nome, ora abbiamo pronto il nostro pattern;
7 creiamo un nuovo documento 500px * 500px e in riempiamo un livello con una sfumatura, ora clicchiamo due volte sul livello e nelle Opzioni di fusione scegliamo Sovrapposizione Pattern.. e andiamo a cliccare sull? ultimo pattern, cio? quello appena creato ora giocando con l? opacit? e con i metodi di fusione possiamo ottenere risultati sorprendenti;
EFFETTO SFERA DI VETRO
Conoscenza: Selezioni, riempimenti, stili livello, sfumature, collegamenti fra livelli, maschere di livello, riempimento e opacit?, sfocatura, trasformazione libera e sferizzazione.
1. Preparare il documento
Salvare il seguente file chiamato Giornale sul tuo computer (tasto destro del mouse sul link e selezionare in Windows Salva oggetto con nome ...).
Per questo tutorial ho scelto di andare per un file piuttosto piccolo (640x480 pixel), solo per rendere pi? facile per voi per vedere cosa si sta facendo.
Aprire il file in Photoshop. Aggiungere un nuovo livello cliccando sul Create un nuovo livello icon .
Afferra il Ellittica strumento dalla barra degli strumenti e fare una selezione (tenendo premuto il tasto shift prima di effettuare la selezione per effettuare la selezione un cerchio perfetto) da qualche parte nella zona e con le dimensioni che sto mostrando qui:

2. Riempire la selezione con il colore di base della palla di vetro
Fare clic sul primo piano colore nella barra degli strumenti marcati con il rosso in questo screenshot:

Nel Color Picker finestra che si apre si immette il valore D6D3C0 nella zona contrassegnata con Un:

Afferra il Paint Bucket Tool e riempire la selezione con questo colore.
Stampa Ctrl + D (Command + D su Mac) per sbarazzarsi della selezione. ? inoltre possibile utilizzare il menu per fare questo: Selezionare / deselezionare.
3. Aggiungere uno stile di livello
Vai alla palette Livelli e fate clic sul Aggiungere uno stile di livello icon e selezionare Ombra interna e utilizzare le impostazioni mostrate qui (attenzione: il colore bianco ? selezionata):

Il risultato dovrebbe essere simile a questa:

4. Aggiungi un gradiente
Aggiungere un nuovo livello cliccando sul Create un nuovo livello icon .
Clip questo livello con il livello sottostante premendo Ctrl + G (Command + G su Mac) o Ctrl + Alt + G (Command + Option + G su Mac) se si usa Photoshop CS2.
Uno strato di ritaglio interessa solo lo strato sottostante. Vedrai presto cosa voglio dire.
Cambia il colore di sfondo nella barra degli strumenti e l'uso del colore seguente: 65645F. Stiamo andando a disegnare un gradiente utilizzando in primo piano attuale e colori di sfondo. Selezionare lo strumento Sfumatura nella barra degli strumenti (se non ? visibile, poi guarda sotto lo strumento Secchiello ).
Prendete un breve sguardo alla schermata successiva. Assicurarsi che un gradiente lineare (B) ? stata selezionata nella barra delle opzioni in alto e che l'opzione Reverse © ? selezionata. (modalit? dovrebbe essere normale, opacit? 100%, rassicuranti e trasparenza dovrebbero essere entrambi selezionati, ma nella maggior parte dei casi sono probabilmente gi? avendo i valori a destra)

Se non vedi un gradiente che usa i colori a Un che dovrebbe assomigliare a questo
 , Quindi fare doppio clic sulla pendenza della barra delle opzioni (Un) E selezionare il gradiente dalla lista (pi? probabile il primo) e fare clic su OK.
, Quindi fare doppio clic sulla pendenza della barra delle opzioni (Un) E selezionare il gradiente dalla lista (pi? probabile il primo) e fare clic su OK. Inizio nel mezzo in cui si vede il rosso punto e fine, dove si vede il blu dot (appena prima della zona in cui il colore principale ? sempre pi? leggera).

Il risultato dovrebbe essere simile a questa:

Premere la lettera D sulla tastiera, il che rende il colore nero in primo piano, il bianco il colore di sfondo:

Aggiungere una maschera di livello tale livello facendo clic su Aggiungi icona Layer Mask . Non ti preoccupare se si passa in primo piano e colore di sfondo quando si esegue questa operazione, questo comportamento ? normale. Nota: Se la parte anteriore e colori di sfondo simile a questa
 dopo aver aggiunto la maschera, allora tutto ? ok. Se sono accesi, poi basta cliccare sull'icona doppia freccia Per correggere questo.
dopo aver aggiunto la maschera, allora tutto ? ok. Se sono accesi, poi basta cliccare sull'icona doppia freccia Per correggere questo. Lo strumento Sfumatura ? ancora attivo, ma questa volta abbiamo bisogno di una sfumatura radiale. Selezionare la sfumatura radiale nella barra delle opzioni (quella accanto alla sfumatura lineare (contrassegnati B nella nostra schermata precedente della barra delle opzioni))
Con la maschera di livello ancora attivi (Avr? un doppio bordo), creare una sfumatura radiale avviando al centro e fermarsi al bordo outher della nostra forma circolare.
A questo punto dovremmo avere qualcosa come questo:

5. Aggiungere gli stili di livello pi?
Stiamo andando a duplicare i nostri Livello 1.
Fare clic sulla sua icona nella palette Livelli, tenere premuto il pulsante del mouse e trascinare (Un) Il livello al Create un nuovo livello icon e rilasciare il pulsante del mouse.
Il passo successivo ? quello di spostare il duplicato (che ? ormai divenuto lo strato con il nome Livello 1), All'inizio della nostra palette; cliccare su Livello 1 e trascinare (B) Tutta la strada fino a si nota una linea scura nere che appaiono sopra il livello superiore. In quel momento, rilasciare il pulsante del mouse.

Avvertenza per gli utenti di Photoshop CS2 o versione successiva : Si scopre che Photoshop CS2 modifiche Layer 2 torna a un livello normale, uno che non ? ritagliato, quando abbiamo duplicato Livello 1. Per correggere tale assicurarsi Layer 2 ? attivo e premere Ctrl + Alt + G (Command + Option + G su un Mac). Ancora una volta, questo dovrebbe essere fatto soltanto in Photoshop CS2.

Assicurarsi che il livello (il nostro nuovo strato superiore) ? attivo (si noter? l' di fronte ad esso).
Impostare la Riempire di questo livello a 0% (Un) E quindi fare doppio clic sul Layer Style icon (B) Per modificare lo stile di livello di questo livello:

Utilizzare i seguenti effetti impostazioni per lo stile di livello. Assicurarsi che tutte le impostazioni sono esattamente le stesse, anche a colori o impostazioni della modalit? di fusione.
Ombra interna
(prestare particolare attenzione alla possibilit? Usa luce globale, Perch? ? non selezionata! Inoltre notare che abbiamo un rettangolo nero al fianco della Blend Mode; Doppio clic su di esso se il vostro non ? nero, di cambiare il suo colore!)

Inner Glow

Dopo questo la nostra immagine dovrebbe essere simile a questa:

6. Aggiungere un volume maggiore
Aggiungere un nuovo livello cliccando sul Create un nuovo livello icon .
Selezionare il Brush Tool nella barra degli strumenti.
Clicca sulla zona della barra delle opzioni che ho segnato in rosso e selezionare un 150px pennello, con una durezza di 0%, Che ? la spazzola morbida si pu? utilizzare.

Impostare la primo piano colore bianco.
Fare clic una volta con questo pennello esattamente al centro di questo nuovo livello (Layer 3). Ora vai al menu e selezionare Filtro / Effetti / Gaussian Blur ... e selezionare un Raggio di 25 e fare clic OK.
Nota: Perch? abbiamo sfocati il punto bianco, i pixel bianchi potrebbe apparire al di fuori della zona che abbiamo definito come la nostra sfera di vetro, per cui dobbiamo sbarazzarci di esso. E 'abbastanza semplice e che andremo a usare un piccolo trucco' 'per questo.
Con il livello superiore (Layer 3) Ancora attivo si Ctrl + click (Command + clic su un Mac) sulla anteprima dello strato di sotto di questo strato (Livello 1), Che verr? caricato sua forma (la palla) come selezione e tutto ci? che dobbiamo fare ora ? di fare clic sul Aggiungi la maschera icon e abbiamo sbarazzato di tutti i pixel bianchi di fuori della nostra sfera di vetro.
Cambiando l' opacit? di questo livello a 30%. Questo screenshot mostra anche come la tavolozza di livello dovrebbe apparire come in questo momento:

7. Creare una evidenziare
Aggiungere un nuovo livello in Photoshop facendo clic sul Create un nuovo livello icon e che sar? Layer 4.
Selezionare il Brush Tool e usare un pennello duro (Durezza ? 100%) Con una dimensione di 20. Cambia il colore di primo piano in bianco (o un leggero giallo (vicino alla luce interna) utilizzando un valore di FFFFE8).
Posizionare il punto di arrivo nella localit? mostrato qui:

Vai al menu e selezionare Effetti / Blur / Gaussian Blur ... e selezionare un piccolo raggio di .5 e fare clic OK.
Vai alla palette Livelli e fate clic sul Aggiungere uno stile di livello icon per aggiungere uno stile di livello e selezionare il Bagliore esterno effetto e utilizzare le impostazioni mostrato qui:

8. Aggiungere l'ombra
Prima di tutto il Livello 1 copia (l'uno sopra il livello di sfondo), il livello attivo facendo clic su di esso, un apparir? di fronte ad essa.
Ora possibile impostare la Riempire di questo livello al 25%

Noterete che facendo questo, che stiamo stiamo avvicinando al risultato finale:

Se il fondo ? troppo luminoso (contrassegnati con la freccia), quindi ? sufficiente selezionare lo stile livello di Livello 1 copia e abbassare la opacit? della Ombra interna effetto (o aumentare se questo ? ci? che si preferisce).
Ora cliccate sul livello di sfondo con l'immagine di giornale su di esso, per renderla attiva.
Aggiungere un nuovo livello cliccando sul Create un nuovo livello icon .
Con questo livello (Layer 5) Si attiva cliccare su Ctrl + click (Command + click) sul anteprima dello strato superiore (quello con la pallina di vetro, Livello 1 copia). Il risultato ? una selezione a livello 5, che si basa su questa palla di vetro.
Premere la lettera D sulla tastiera, il che rende il colore nero in primo piano, il colore di sfondo bianco
Stiamo andando a disegnare un gradiente utilizzando il colore di primo piano (nero) In combinazione con la trasparenza. Selezionare il Strumento Gradiente nella barra degli strumenti (se in esso non ? visibile, quindi cercare sotto la Secchiello strumento ).
Assicurarsi che un Radial Gradient (B) ? stata selezionata nella barra delle opzioni in alto e che l'opzione Reverse © ? selezionata.

Se non vedi un gradiente nella vostra barra delle opzioni ( Un), Che assomiglia a uno che va dal trasparente al nero, quindi fare doppio clic sulla pendenza della barra delle opzioni (Un) E selezionare il gradiente dalla lista (il diritto di uno accanto D) E fare clic OK.
Disegna la sfumatura di partenza nel bel mezzo della selezione e alla fine ai margini di questa stessa selezione.
Stiamo andando a trasformare questa selezione in una forma ellittica utilizzando lo strumento di trasformazione. Andare nel menu di Modifica / Trasformazione libera oppure premere Ctrl + T (Command + T su Mac). Una scatola rettangolare con 8 maniglie apparir?.
Ora tirare la maniglia superiore centro verso il basso (vedi Un) Fino ad ottenere una forma che assomiglia a quello in B.
Ora premete entra sulla tastiera per completare la trasformazione e stampa Ctrl + D (Command + D su Mac) per sbarazzarsi della selezione. ? inoltre possibile utilizzare il menu per eliminare la selezione: Selezionare / deselezionare.

Ora dobbiamo spostare questa ombra a destra (B). Essere consapevoli del fatto che la freccia segna solo la direzione, non la distanza.
Selezionare il Move Tool nella barra degli strumenti.
Per spostare la selezione, fare clic sulla forma e tenendo premuto il pulsante del mouse spostare la forma in atto. Dai un'occhiata alle screenshot C per vedere dove si dovrebbe posizionare questa ombra. Se la tua ombra sembra di saltare mentre si tenta di spostare, quindi andare al menu e selezionare vista e assicurarsi che Snap ? attivata chiuso:
Cambiando l' opacit? di questo livello a 50%. Nel menu selezioniamo Filtro / Blur / Gaussian Blur ... e selezionare un Raggio di 2 e fare clic OK. Sulla destra ? possibile vedere come la palette dei livelli dovrebbe apparire come dopo aver fatto tutti i passi (in questo screenshot ho segnato il colore del livello delle ombre con il giallo).
9. Deformare all'interno della sfera di vetro e ombre
In questo ultimo passo stiamo andando a deformare l'immagine all'interno della sfera di vetro. Assicurarsi che la nostra ombra strato (Layer 5) ? ancora attivo e Ctrl + click (Command + click) sul anteprima dello strato superiore (quello con la pallina di vetro, Livello 1 copia). Il risultato ? una selezione a livello 5, che si basa su questa palla di vetro (come abbiamo fatto nel passo 8).
Ora ho il menu e selezionare Filtro / Distorsione / Effetto sfera ...
Selezionare per Quantit? il valore 100% e assicurarsi che Normale ? selezionata per Modalit?. Fare clic su OK.
L'ombra ? ormai deformata.
endere attivo il livello di sfondo e premere Ctrl + F (Command + F su Mac).
Nota: Ctrl + F sempre applicare il filtro che ? stato utilizzato in precedenza, nel nostro caso Spherize.
CREARE TESTO HARRY POTTER E SIMILI
* scarichiamo su internet il font Harry Potterhttp://www.mugglenet.com/downloads/fonts/ clicchaimo su Harry P e il download partir? in automatico a questo punto andiamo C:\Window\Font e copiamo il font (harry p) nella cartella font di window
*craeiamo un nuovo documento su photoshop e lo riempiamo di grigio (#898a8a)
*clicchaimo sullo strumento testo e scegliamo il font harry P scriviamo quello che vogliamo e premiamo ok
*andiamo su livello testo tasto dx > opzioni di fusione
*clicchaimo e spuntiamo su smusso ed effetto rilievo
e mettiamo queste impostazioni =
struttura
stile :smusso interno
tecnica : scalpello deciso
Profondit? : 190
direzione : sopra
dimenzione :30
attenuazione :0
angolo : 40 e 30
controllo superfice mettiamo il secondo e lo modifichiamo sul lato sinistro spostiamo il lato sul quadrattino precedente
metodo luce : scolora ;opacit? 100 %
metodo ombra : brucia lineare ;opacit? 100%
e clicchiamo su anti alias
poi andiamo su contorno =
intervallo : 45% e spuntiamoi anti alias
poi andiamo su texture =
carichiamo la texture pietra
come fare ? allora dove si sceglie la texture clicchiamo sulla freccettina e facciamo in basso su patner pietra e clicchiamo aggiungi andiamo su marmo chiaro e il gioco ? fatto
profondit? : + 23%
poi sovrapposizione sfumatura =
clicchiamo 2 volte sul quadrattino sfumatura e inseriamo come primo colore questo codice 558c9c e premiamo ok e secondo colore : e7f5f8 clicchiamo ok
e come ultima cosa modifichiamo l'ombra estrena =
opacit? : 84 %
distanza : 12 px
dimenzione : 7